Создание шаблона – важный этап в разработке веб-приложений на платформе Bitrix. Он позволяет вам создать уникальный и привлекательный внешний вид для вашего сайта. В этом руководстве мы рассмотрим основные шаги и принципы создания шаблона Bitrix для тех, кто только начинает свой путь в веб-разработке.
Первым шагом в создании шаблона Bitrix является определение требований и целей вашего проекта. Это поможет вам выбрать подходящую структуру и расположение элементов на странице. Затем вы можете приступить к созданию макета сайта с помощью HTML и CSS.
При создании шаблона Bitrix важно учитывать рекомендации разработчиков платформы и следовать принципам адаптивной вёрстки. Это позволит вашему сайту отображаться корректно на всех устройствах, включая мобильные телефоны и планшеты. Кроме того, рекомендуется использовать готовые компоненты и модули Bitrix для упрощения и ускорения разработки.
- Создание шаблона Bitrix для начинающих
- Шаг 1: Планирование структуры шаблона
- Шаг 2: Создание файлов шаблона
- Шаг 3: Интеграция с Bitrix
- Шаг 4: Тестирование и оптимизация
- Выбор инструментов для создания шаблона Bitrix
- 1. HTML и CSS
- 2. JavaScript
- 3. Photoshop или другие графические редакторы
- 4. Редактор кода
- Анализ требований к шаблону Bitrix
- Создание основной структуры шаблона Bitrix
- Как создать структуру шаблона Bitrix:
- Преимущества структуры шаблона Bitrix:
- Дизайн и стилизация шаблона Bitrix
- Основные принципы дизайна шаблона Bitrix:
- Добавление функциональности к шаблону Bitrix
- Тестирование и отладка шаблона Bitrix
- 1. Проверка валидности кода
- 2. Проверка отображения на различных устройствах и браузерах
- 3. Проверка функциональности
- 4. Оптимизация и производительность
- Установка и использование созданного шаблона Bitrix
- Получение оптимальной производительности шаблона Bitrix
- 💥 Видео
Видео:02. Шаблон сайта. Шаг №1. 01. Создание шаблона сайтаСкачать

Создание шаблона Bitrix для начинающих
Шаг 1: Планирование структуры шаблона
Перед началом создания шаблона необходимо тщательно спланировать структуру вашего сайта. Вы должны определиться с разделами, подразделами и функциональными блоками, которые будут включены в ваш шаблон.
Шаг 2: Создание файлов шаблона
После планирования структуры вы можете приступить к созданию файлов шаблона. Вам нужно создать основной файл шаблона с расширением .php. В этом файле вам нужно разместить основной контент вашего сайта, такой как заголовок, меню навигации, контентные блоки и т. д.
Также вам потребуются файлы для стилей .css и скриптов .js. В этих файлах вы можете определить стили и функциональность вашего шаблона.
Шаг 3: Интеграция с Bitrix
После создания файлов шаблона вам необходимо произвести его интеграцию с Bitrix. Для этого вам понадобится файл .description.php, в котором вы должны указать название и описание вашего шаблона, а также его основные параметры и настройки.
Также вы можете добавить к вашему шаблону пользовательские языковые файлы .lang, чтобы сделать ваш шаблон более гибким и многоязычным.
Шаг 4: Тестирование и оптимизация
После того, как весь шаблон создан и интегрирован с Bitrix, необходимо провести тестирование и оптимизацию. Убедитесь, что ваш шаблон корректно отображается на различных устройствах и браузерах, а также что все функции работают правильно.
Оптимизируйте ваш шаблон для быстрой загрузки и оптимального использования серверных ресурсов. Удалите все неиспользуемые файлы и код, объедините и минифицируйте CSS и JavaScript файлы для сокращения размера запросов.
Видео:Урок 3. CMS 1C-Битрикс: управление сайтом. Создание шаблонаСкачать

Выбор инструментов для создания шаблона Bitrix
1. HTML и CSS
Основной инструмент для создания шаблона Bitrix — это HTML и CSS. С помощью HTML вы создаете структуру страницы, а CSS позволяет вам задавать стиль и внешний вид элементов. Вам нужно быть хорошо знакомым с HTML и CSS, чтобы эффективно работать с Bitrix.
2. JavaScript
JavaScript — мощный язык программирования, который позволяет создавать интерактивные элементы и добавлять динамическое поведение на вашем сайте. Вы можете использовать JavaScript для создания слайдеров, выпадающих списков, валидации форм и многого другого.
Важно помнить, что Bitrix имеет свою систему компонентов, которая может сгенерировать некоторый код JavaScript для вас, поэтому вам необходимо быть готовым к работе с этим языком.
3. Photoshop или другие графические редакторы
Для создания дизайна шаблона Bitrix вы можете использовать графические редакторы, такие как Photoshop, Sketch или Figma. Они позволяют создавать макеты, настраивать цвета, шрифты, изображения и другие визуальные элементы, которые в дальнейшем будут использоваться при верстке.
Вы также можете использовать онлайн-инструменты для создания дизайна, такие как Canva или Fotor, если вы не хотите использовать сложные программы или не имеете опыта в дизайне.
4. Редактор кода
Bitrix — это CMS с открытым исходным кодом, поэтому вам необходим хороший редактор кода. Вы можете использовать любой редактор кода, который вам нравится, например Sublime Text, Visual Studio Code или Notepad++. Главное, чтобы редактор кода предоставлял автодополнение, подсветку синтаксиса и другие полезные функции.
Разработка шаблона Bitrix требует внимания к деталям и знание различных инструментов. Быть готовым к использованию этих инструментов поможет вам создать качественный и уникальный шаблон для вашего сайта на Bitrix.
Видео:6# Шаблоны сайта. Интеграция верстки | Видеокурс: Создание сайта на 1С БитриксСкачать

Анализ требований к шаблону Bitrix
При создании шаблона Bitrix важно провести анализ требований, чтобы определить основные характеристики и функциональные возможности шаблона. Анализ требований позволяет понять, какие элементы и функции должен содержать шаблон, чтобы эффективно решать поставленные задачи.
Первым шагом анализа требований является определение структуры шаблона. Это включает определение расположения основных блоков, таких как заголовки, меню, контент, боковые панели и подвал. Кроме того, необходимо учесть адаптивность и мобильную версию шаблона.
Важным аспектом анализа требований является определение дизайна шаблона. Дизайн должен быть уникальным и соответствовать корпоративному стилю компании. Это включает выбор цветовой гаммы, шрифтов, фоновых изображений и иконок. Также необходимо учесть возможность кастомизации дизайна пользователем.
Функциональные требования к шаблону также играют важную роль в анализе. Это включает определение необходимых модулей, функций и инструментов, таких как поиск, фильтрация, сортировка, формы обратной связи, комментарии и т. д. Также нужно учесть возможность интеграции с другими сервисами и платформами.
После анализа всех требований необходимо составить подробную спецификацию шаблона Bitrix, которая будет содержать все вышеуказанные элементы. Это позволит определить уровень сложности и объем работы по созданию шаблона, а также согласовать все детали и требования с заказчиком.
| Элемент анализа требований: | Важность |
|---|---|
| Структура шаблона | Высокая |
| Дизайн | Высокая |
| Функциональные требования | Высокая |
| Спецификация шаблона | Высокая |
Видео:Инфопортал на Битрикс #13: Вывод новостей на сайт. Работа шаблона комплексного компонентаСкачать

Создание основной структуры шаблона Bitrix
Как создать структуру шаблона Bitrix:
- Создайте файлы шаблона в папке
/bitrix/templates/. Здесь можно использовать различные файлы:.css,.js,.php. - Определите основной файл шаблона –
header.php. В нем обычно находятся основные элементы страницы, такие как заголовок, меню, логотип сайта. - Создайте файл
footer.phpдля определения нижней части страницы. Здесь можно разместить информацию о копирайте, контактной информации и другие элементы. - Определите файл
index.php, который будет являться страницей по умолчанию. Здесь размещайте контент и вызывайте необходимые компоненты Bitrix.
Кроме основных файлов, можно создавать дополнительные файлы шаблона, которые будут использоваться в различных разделах сайта. Например, можно создать файл catalog.php для отображения товаров в каталоге.
Преимущества структуры шаблона Bitrix:
- Организация файловой системы позволяет легко добавлять и изменять элементы шаблона.
- Возможность создания дополнительных файлов для разных разделов сайта.
Таким образом, создание основной структуры шаблона Bitrix является важным этапом в работе с CMS. Правильная организация файлов позволит удобно управлять макетом сайта и создавать новые страницы с контентом.
Видео:4 Видеокурс по Битрикс создание шаблона внутренних страницСкачать

Дизайн и стилизация шаблона Bitrix
Одним из основных инструментов для дизайна и стилизации шаблона в Bitrix является CSS. С помощью CSS можно изменить цвета, шрифты, фоны и другие аспекты внешнего вида сайта. Для добавления стилей в шаблон Bitrix можно использовать встроенные возможности или создать отдельный файл стилей и подключить его к шаблону.
При создании стилей для шаблона Bitrix рекомендуется использовать классы и идентификаторы, чтобы избежать конфликтов со стилями других элементов на сайте. Кроме того, стоит учитывать адаптивность шаблона и пользоваться медиа-запросами для поддержки работы на различных устройствах.
Основные принципы дизайна шаблона Bitrix:
- Согласованность — элементы дизайна должны быть согласованы между собой и создавать единый стиль;
- Простота — интерфейс должен быть легким в использовании и не перегружать пользователя информацией;
- Интуитивность — пользователь должен понимать, как взаимодействовать с элементами интерфейса без дополнительных подсказок;
- Контрастность — контрастные цвета и элементы помогают выделить важные части интерфейса и повышают удобство использования;
- Визуальная иерархия — правильное размещение и оформление элементов позволяет пользователю быстро ориентироваться на странице;
- Гармоничность — дизайн должен создавать приятное визуальное впечатление.
Разработчики шаблонов Bitrix имеют доступ к широким возможностям для создания замечательного дизайна и стилизации. Используйте эти возможности с умом и создавайте уникальные и привлекательные шаблоны для ваших сайтов на платформе Bitrix.
Видео:Создание шаблона с нуля в Битрикс.Скачать

Добавление функциональности к шаблону Bitrix
При создании шаблона Bitrix вам может потребоваться добавить дополнительную функциональность для улучшения пользовательского опыта и работы вашего сайта.
Одной из основных возможностей Bitrix является использование компонентов. Компоненты позволяют вам добавлять различные функциональные блоки на ваш сайт, такие как меню, поиск, фильтры и другие.
Чтобы добавить компонент на ваш шаблон, вам необходимо открыть файл шаблона и найти нужное место для вставки компонента. Для этого вы можете использовать специальные теги « или PHP-код.
Кроме компонентов, в Bitrix есть также другие возможности для добавления функциональности. Например, вы можете использовать API Bitrix для работы с базой данных, отправки писем, работы с пользователями и других задач.
Большинство функций и возможностей Bitrix задокументированы в официальной документации, которую вы можете найти на сайте разработчика. В документации вы найдете подробные инструкции и примеры использования различных функций.
Также вам могут пригодиться готовые модули или расширения для Bitrix, которые добавят нужную вам функциональность без необходимости разработки с нуля. Вы можете найти эти модули в маркетплейсе Bitrix или на сторонних сайтах разработчиков.
Добавление функциональности к шаблону Bitrix — это важный шаг в создании качественного сайта. С правильно выбранной и настроенной функциональностью, вы сможете создать удобный и эффективный сайт для своих пользователей.
Видео:Создание шаблона бизнес-процесса со статусамиСкачать

Тестирование и отладка шаблона Bitrix
После завершения процесса создания шаблона в Bitrix необходимо приступить к его тестированию и отладке для устранения ошибок и корректной работы.
1. Проверка валидности кода
Перед началом тестирования следует убедиться, что код шаблона соответствует стандартам веб-разработки и является валидным. Для этого можно воспользоваться онлайн-инструментами для проверки валидности HTML и CSS кода. Также следует убедиться, что все файлы шаблона имеют правильные расширения и расположены в нужных директориях.
2. Проверка отображения на различных устройствах и браузерах
Важно проверить отображение шаблона на различных устройствах и в различных браузерах, чтобы убедиться, что он корректно адаптируется под разные экраны и работает одинаково во всех популярных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и другие. Для этого можно воспользоваться инспектором элементов браузера или онлайн-сервисами для тестирования отображения на различных устройствах.
Также стоит проверить, что все функциональные элементы шаблона работают корректно на всех устройствах, включая мобильные. Например, проверить работу меню, форм обратной связи, слайдеров и т.д.
3. Проверка функциональности
Важно также протестировать все функциональные элементы шаблона, чтобы убедиться, что они работают корректно и выполняют свои задачи. Например, проверить работу форм обратной связи, отправку писем, работу поиска по сайту и другие функции, которые предусмотрены в шаблоне.
Необходимо убедиться, что все ссылки и кнопки ведут на правильные страницы, а также проверить работу динамических элементов, таких как постоянное обновление данных на сайте или автоматическая выдача релевантного контента.
4. Оптимизация и производительность
Важно также проверить производительность шаблона и оптимизировать его, чтобы сайт загружался быстро и работал плавно. Это можно сделать с помощью различных инструментов для анализа производительности веб-сайтов, таких как Google PageSpeed Insights.
Также стоит проверить работу кэширования и оптимизацию запросов к базе данных для ускорения загрузки страниц сайта.
В процессе тестирования и отладки необходимо быть внимательным и тщательным, чтобы заметить и исправить все возможные ошибки и улучшить работу шаблона Bitrix.
Видео:Натяжка верстки Bitrix | Перенос верстки на шаблон | Создание сайта на Битрикс с нуля | Урок 4Скачать

Установка и использование созданного шаблона Bitrix
После того, как вы успешно создали свой шаблон на платформе Bitrix, вам необходимо установить его на ваш сайт. Вся установка довольно проста и занимает всего несколько простых шагов.
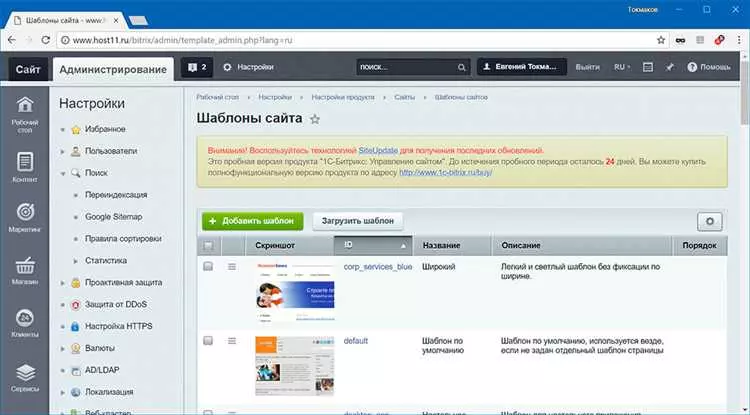
1. Перейдите в административную панель вашего сайта на платформе Bitrix.
2. В левом меню найдите раздел Настройки и выберите пункт Настройки продукта.
3. В открывшейся странице найдите вкладку Внешний вид и выберите пункт Шаблоны сайта.
4. В списке шаблонов найдите ваш созданный шаблон и нажмите на кнопку Установить.
5. После установки шаблона вам нужно активировать его. Для этого найдите шаблон в списке и нажмите на кнопку Активировать.
Теперь ваш созданный шаблон успешно установлен и активирован на вашем сайте Bitrix. Теперь вы можете приступить к его использованию и настройке под ваши нужды.
Чтобы внести изменения в шаблон, вам необходимо зайти в директорию с вашим шаблоном на сервере. Откройте файлы шаблона с помощью любого текстового редактора и вносите необходимые изменения. После сохранения изменений, обновите страницу вашего сайта, чтобы увидеть их в действии.
Таким образом, установка и использование созданного шаблона Bitrix является несложной задачей, которую можно выполнить даже новичкам в области веб-разработки.
Видео:Шаблоны задач в Битрикс24 (процесс создания, возможности)Скачать

Получение оптимальной производительности шаблона Bitrix
При создании шаблона на платформе Битрикс необходимо учитывать не только его дизайн и функциональность, но и производительность. Ведь плохо оптимизированный шаблон может значительно снизить скорость работы сайта, что негативно скажется на его пользовательском опыте. В этом разделе мы рассмотрим несколько простых шагов, которые помогут получить оптимальную производительность шаблона Bitrix.
1. Оптимизируйте CSS и JavaScript Один из ключевых факторов, влияющих на производительность шаблона, — это объем и качество используемых CSS и JavaScript файлов. Избегайте использования избыточного кода и лишних стилей, а также сократите количество загружаемых файлов. Для этого можно объединить несколько файлов в один, минифицировать код и использовать кеширование. | 2. Оптимизируйте работу с базой данных При создании шаблона не забывайте об оптимизации запросов к базе данных. Используйте кэширование данных, ограничивайте количество запросов, а также организуйте эффективное индексирование таблиц. |
3. Используйте кеширование В Битрикс предусмотрено кеширование различных элементов сайта, таких как компоненты, меню, подключаемые области и т.д. Используйте эту возможность для снижения нагрузки на сервер и увеличения скорости работы сайта. | 4. Следите за производительностью сервера Помимо оптимизации шаблона, не забывайте про производительность сервера, на котором работает сайт. Оптимизируйте настройки сервера, используйте кэширование на стороне сервера и убедитесь, что хостинг-провайдер предоставляет достаточные ресурсы для работы вашего сайта. |
Получение оптимальной производительности шаблона Bitrix требует комплексного подхода и учета множества факторов. Следуя приведенным выше рекомендациям, вы сможете создать быстрый и эффективный шаблон, который обеспечит отличный пользовательский опыт.
💥 Видео
Модуль "Веб-формы". Создание шаблона веб-формыСкачать

Как создать шаблон документа "Коммерческое предложение" в Битрикс 24?Скачать

Урок 4: Создание шаблона битрикс из HTML/CSS версткиСкачать

Создание шаблона последовательного бизнес-процессаСкачать

Почтовые события и шаблоны в 1С-БитриксСкачать

Создание сайта на 1С Битрикс - #2 - Подключение html шаблона для начинающихСкачать

Создание своего шаблона | Документация | Создание сайта на Битрикс для новичков | Урок #3Скачать

Шаблоны документов в CRM Битрикс24 (возможности, список переменных)Скачать