Ссылки на веб-страницах играют важную роль, так как они позволяют пользователям перемещаться между различными страницами и ресурсами в сети Интернет. Когда мы создаем веб-сайт, важно не только задать содержание и макет страниц, но и стилизовать ссылки таким образом, чтобы они привлекали внимание пользователей и ясно указывали на их сущность и назначение.
Один из самых простых и эффективных способов изменить стиль ссылок на веб-странице — использовать CSS. CSS, или каскадные таблицы стилей, позволяют нам контролировать внешний вид элементов на веб-странице, включая ссылки. Подчеркивание ссылок — одно из наиболее распространенных стилевых свойств, которое можно изменить и настроить с помощью CSS.
С помощью CSS мы можем управлять не только толщиной и цветом подчеркивания ссылок, но и дополнительными аспектами, такими как цвет текста ссылок при наведении курсора, стиль подчеркивания и его отображение на различных устройствах.
- Измените стиль ссылок на веб-странице
- Основные принципы подчеркивания ссылок
- Преимущества изменения стиля ссылок
- Использование псевдоклассов для изменения стиля ссылок
- Пример использования псевдокласса :hover:
- Пример использования псевдокласса :visited:
- Подчеркивание ссылок при наведении курсора
- Пример использования псевдокласса :hover:
- Дополнительные стили при наведении курсора:
- Удаление подчеркивания ссылок
- Изменение цвета и толщины подчеркивания ссылок
- Изменение цвета ссылок
- Изменение толщины подчеркивания ссылок
- Изменение стиля ссылок для разных состояний
- Изменение стиля ссылок при наведении курсора
- Изменение стиля ссылок при нажатии
- Другие способы изменения стиля ссылок
- Изменение стиля ссылок с помощью атрибутов HTML
- Использование псевдоклассов
- Влияние изменения стиля ссылок на пользовательский опыт
- 🌟 Видео
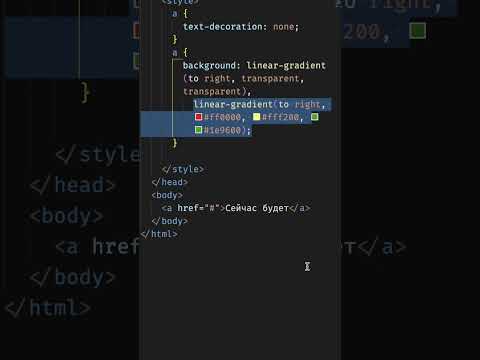
Видео:Как сделать плавное подчеркивание ссылок на чистом CSS?Скачать

Измените стиль ссылок на веб-странице
На веб-страницах ссылки играют важную роль, так как они позволяют пользователям перемещаться между различными страницами и ресурсами в интернете. Однако, по умолчанию стили ссылок могут быть не очень привлекательными или не так заметными.
С помощью CSS (каскадных таблиц стилей) можно легко изменить стиль ссылок на веб-странице. Например, вы можете изменить цвет, размер и формат шрифта ссылок, а также добавить подчеркивание или другие стилизованные эффекты.
Чтобы применить стили к ссылкам на веб-странице, вы можете использовать селекторы CSS. Например, чтобы изменить цвет ссылок на красный, вы можете использовать следующий код:
a {
color: red;
}
В приведенном примере, селектор a применяется к элементам <a>, которые являются ссылками на веб-странице. Свойство color указывает, что цвет текста ссылок должен быть красным. Вы можете изменять значение свойства color на любой другой цвет по вашему выбору.
Кроме того, вы можете добавить подчеркивание к ссылкам, чтобы они выглядели более акцентированно. Для этого вы можете использовать свойство text-decoration со значением underline, как показано ниже:
a {
text-decoration: underline;
}
С помощью CSS вы можете создавать разнообразные стили ссылок на веб-странице, отражающие вашу индивидуальность и соответствующие дизайну вашего сайта. Это может быть особенно полезно для подчеркивания кнопок и навигационных элементов, чтобы пользователи могли легко идентифицировать их.
Используйте свойства CSS, чтобы изменить стиль ссылок на веб-странице и сделать их более привлекательными и заметными для пользователей.
Видео:CSS фича #11 ➤ Подчеркивание ссылок | Links undeline beforeСкачать

Основные принципы подчеркивания ссылок
Основные принципы подчеркивания ссылок включают следующее:
- Стандартное подчеркивание: ссылки на веб-странице по умолчанию имеют подчеркивание и размещаются встроенными в текст, чтобы они отличались от обычного текста.
- Цвет: подчеркнутые ссылки обычно имеют отличный от основного текста цвет, чтобы привлечь внимание пользователя.
- Активное состояние: при нажатии на ссылку она может либо изменять цвет, либо иметь другое подчеркивание, чтобы отразить активное состояние.
- Псевдо-классы: с помощью псевдо-классов CSS, таких как :hover, можно изменять стиль подчеркивания ссылок при наведении на них курсора мыши.
- Удаление подчеркивания: ссылки на веб-странице также могут быть стилизованы без подчеркивания или с другими оформительскими приемами при помощи CSS.
Подчеркивание ссылок является важным элементом дизайна веб-страницы, который помогает улучшить пользовательский опыт и обеспечить надежную навигацию по сайту.
Видео:Плавное подчеркивание ссылки при наведении на чистом CSSСкачать

Преимущества изменения стиля ссылок
Изменение стиля ссылок на веб-странице имеет ряд значимых преимуществ:
1. Улучшение визуальной привлекательности Изменение стиля ссылок позволяет придать веб-странице более эстетичный и привлекательный внешний вид. Пользователи ощущают большую привлекательность и активно совершают переходы по ссылкам, когда они выделяются и легко видны. |
2. Легкость навигации и ориентации Уникальный стиль ссылок помогает пользователям легче ориентироваться на веб-странице. Они могут быстро определить, какие элементы являются ссылками, и нажать на них для перехода на другие страницы или получения дополнительной информации. Это упрощает навигацию по сайту и сокращает время, затрачиваемое на поиск нужной информации. |
3. Улучшение доступности Изменение стиля ссылок может значительно улучшить доступность веб-страницы для пользователей с ограниченными возможностями. Например, люди с дефектами зрения могут иметь трудности с чтением неотличимых или плохо видимых ссылок. Яркие, контрастные и ясно выделенные ссылки помогают им легче идентифицировать и использовать интерактивные элементы. |
4. Отражение корпоративного стиля Изменение стиля ссылок на веб-странице позволяет подстроить их под корпоративный стиль сайта или бренда. Это полезно для создания единого визуального образа и узнаваемости бренда среди пользователей. Продуманный дизайн ссылок помогает укрепить имидж компании и создать единое визуальное сообщение. |
В итоге, изменение стиля ссылок на веб-странице является важным элементом дизайна и взаимодействия с пользователем. Оно повышает привлекательность, улучшает навигацию, обеспечивает доступность и отражает корпоративный стиль, что в целом усиливает эффективность работы веб-сайта.
Видео:#27. Как убрать подчеркивание ссылки в HTML?Скачать

Использование псевдоклассов для изменения стиля ссылок
Существует несколько псевдоклассов, которые можно использовать для стилизации ссылок. Например, псевдокласс :hover позволяет определить стиль ссылки, когда на нее наводится курсор мыши. Это может быть полезно, когда вы хотите показать пользователю, что ссылка является интерактивной элементом.
Пример использования псевдокласса :hover:
С помощью следующего кода, вы можете изменить цвет и подчеркивание ссылки при наведении на нее курсора мыши:
a:hover { color: red; text-decoration: underline; } Таким образом, ссылка будет подчеркиваться и менять цвет на красный, когда пользователь наводит курсор на нее.
Другой популярный псевдокласс для стилизации ссылок — :visited. Он позволяет определить стиль уже посещенной ссылки. Это может быть полезно для обозначения посещенных страниц на веб-сайте.
Пример использования псевдокласса :visited:
С помощью следующего кода, вы можете изменить цвет и фон ссылки, которая уже была посещена:
a:visited { color: purple; background-color: yellow; } Таким образом, ссылка, на которую пользователь уже щелкнул и посмотрел содержимое, будет иметь фиолетовый цвет текста и желтый фон.
Это только некоторые из псевдоклассов, которые можно использовать для изменения стиля ссылок на веб-странице. Они позволяют создавать интерактивные и яркие элементы на сайте, привлекая внимание пользователей.
Видео:Плавное подчеркивание для ссылок на HTML & CSS | WEB Фишки #2Скачать

Подчеркивание ссылок при наведении курсора
Для создания эффекта подчеркивания ссылок при наведении курсора мы можем использовать CSS псевдокласс :hover.
Когда пользователь наводит курсор на ссылку, добавляется дополнительный стиль, который может включать подчеркивание, изменение цвета или любые другие изменения. Этот эффект позволяет сделать ссылки более интерактивными и понятными для пользователей.
Пример использования псевдокласса :hover:
Для того чтобы применить стиль к ссылке при наведении курсора, нам необходимо добавить следующий CSS-код:
a:hover { text-decoration: underline; color: red; } В приведенном примере мы используем свойство text-decoration для подчеркивания ссылки, а также свойство color для изменения цвета текста ссылки. Вы можете настраивать эти свойства подходящим образом, чтобы соответствовать общему стилю вашего сайта.
Дополнительные стили при наведении курсора:
Помимо подчеркивания ссылки, псевдокласс :hover можно использовать для изменения других свойств, таких как фоновый цвет, шрифт или рамка. Вот несколько примеров:
a:hover { background-color: yellow; } a:hover { font-weight: bold; } a:hover { border: 1px solid black; } В этих примерах мы меняем фоновый цвет, делаем текст жирным и добавляем рамку ссылке соответственно при наведении курсора на нее.
Использование псевдокласса :hover в CSS позволяет создать визуальные эффекты, которые улучшают интерактивность и пользовательский опыт вашего сайта. Они также помогают улучшить узнаваемость ссылок и сделать их более привлекательными для пользователей.
Видео:Как сделать подчеркивание текста | HTML урокиСкачать

Удаление подчеркивания ссылок
Ссылки на веб-страницах обычно подчеркиваются по умолчанию, чтобы пользователи могли легко отличить их от обычного текста. Однако иногда требуется изменить этот стиль, чтобы ссылки выглядели более эстетично и соответствовали общему дизайну страницы.
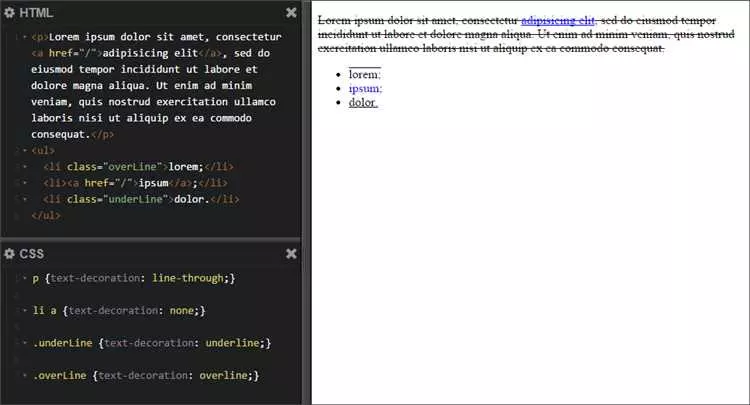
В CSS существуют несколько способов удаления подчеркивания ссылок. Один из них — использование свойства text-decoration с значением none. Это свойство позволяет управлять стилем оформления текста, включая подчеркивание ссылок. Ниже приведен пример кода:
| Селектор | Правило |
|---|---|
a | text-decoration: none; |
В данном примере мы используем селектор a для выбора всех ссылок на странице и задаем правило text-decoration: none;, которое отменяет подчеркивание для всех ссылок.
Если необходимо удалить подчеркивание только для определенных ссылок, можно использовать классы или идентификаторы. Например:
| Селектор | Правило |
|---|---|
.no-underline | text-decoration: none; |
#main-link | text-decoration: none; |
В приведенных примерах мы использовали класс .no-underline и идентификатор #main-link для выбора конкретных ссылок и применили к ним правило text-decoration: none;.
Таким образом, удаление подчеркивания ссылок в CSS достаточно просто и позволяет создавать более гибкий и красивый дизайн для веб-страниц.
Видео:#7. Оформление ссылок в CSS.Скачать

Изменение цвета и толщины подчеркивания ссылок
В стилях CSS можно легко изменить цвет и толщину подчеркивания для ссылок. Это дает возможность привлечь внимание к ссылкам на веб-странице и добавить им уникальный стиль.
Изменение цвета ссылок
Для изменения цвета подчеркивания ссылок в CSS, мы можем использовать свойство text-decoration-color. Например, чтобы сделать подчеркивание красным цветом, мы можем использовать следующий код:
a { text-decoration-color: red; } Изменение толщины подчеркивания ссылок
Для изменения толщины подчеркивания ссылок, можно использовать свойство text-decoration-thickness. Значение данного свойства может быть задано в пикселях или ключевым словом thin, medium или thick. Например, чтобы сделать подчеркивание ссылок толщиной 2 пикселя, мы можем использовать следующий код:
a { text-decoration-thickness: 2px; } Таким образом, с помощью свойств text-decoration-color и text-decoration-thickness мы можем легко изменить стиль подчеркивания ссылок на веб-странице, чтобы сделать его более привлекательным и уникальным.
Видео:Плавное подчеркивание текста cssСкачать

Изменение стиля ссылок для разных состояний
Изменение стиля ссылок при наведении курсора
Один из распространенных способов подчеркивания ссылок — изменение их стиля при наведении курсора. Это позволяет пользователю явно видеть, что ссылка активна и может быть нажата. Стиль ссылки при наведении можно изменить, добавив следующий код в файл CSS:
p a:hover { color: red; text-decoration: underline; } В данном примере, при наведении курсора на ссылку внутри абзаца (тег <p>), цвет текста становится красным, а также добавляется подчеркивание.
Изменение стиля ссылок при нажатии
Кроме изменения стиля при наведении курсора, мы также можем изменить стиль ссылки при ее нажатии. Это может быть полезно, чтобы пользователь понял, что ссылка уже была выбрана. Добавьте следующий код в файл CSS:
p a:active { color: blue; } В этом примере, при нажатии на ссылку внутри абзаца (тег <p>), цвет текста становится синим.
Если вы хотите изменить стиль ссылок для всех состояний (обычный, при наведении, при нажатии), вы можете использовать свойство a:link для обычной ссылки, a:hover для ссылки при наведении и a:active для ссылки при нажатии.
Использование CSS позволяет гибко настроить стиль ссылок на веб-странице в соответствии с требованиями дизайна и повысить их заметность для пользователей.
Видео:Сделать ссылку, цвет ссылки, подчеркивание, убрать, hoverСкачать

Другие способы изменения стиля ссылок
Кроме использования CSS для изменения стиля ссылок, существуют и другие методы для придания им особого внешнего вида.
Изменение стиля ссылок с помощью атрибутов HTML
Одним из способов изменения стиля ссылок является использование атрибутов HTML. Например, вы можете изменить цвет ссылки, добавив атрибут color и указав желаемый цвет:
<a href=https://www.example.com color=blue>Пример ссылки</a>Вы также можете добавить атрибуты font-size и font-weight для изменения размера и жирности шрифта ссылок:
<a href=https://www.example.com color=blue font-size=16px font-weight=bold>Пример ссылки</a>Использование псевдоклассов
Другим способом изменения стиля ссылок является использование псевдоклассов. Псевдоклассы позволяют вам выбирать и изменять стиль определенных состояний ссылок, например, когда они находятся в состоянии :hover (наведение курсора) или :visited (посещенная ссылка).
a:hover { color: red; text-decoration: underline; }В приведенном выше примере мы изменяем цвет ссылки на красный и добавляем подчеркивание при наведении курсора.
Изменение стиля ссылок с помощью этих методов может быть полезным для создания уникального и легко различимого дизайна, который поможет пользователям навигировать по вашему веб-сайту.
Видео:🤯 Градиентное подчеркивание в CSS за 30 секундСкачать

Влияние изменения стиля ссылок на пользовательский опыт
Изменение стиля ссылок на веб-странице может существенно повлиять на пользовательский опыт. Уникальные и привлекательные стили ссылок могут сделать навигацию по сайту более удобной и привлекательной для пользователей.
Один из самых важных моментов при разработке веб-страницы — это сделать ссылки очевидными и легкими для определения. С помощью изменения стиля ссылок можно выделить их от остального текста, что поможет пользователям быстрее распознать их в контексте содержимого страницы.
Цвет, размер и другие аспекты стиля ссылок могут быть использованы для усиления визуального впечатления. Например, использование яркого цвета или подчеркивания ссылок может помочь пользователям обратить на них внимание и понять, что они кликабельны.
Важно также учитывать зрительные особенности пользователей. Некоторым пользователям может быть трудно отличить ссылки от обычного текста, поэтому стиль ссылок должен быть достаточно выразительным, чтобы они сразу привлекали внимание. Например, использование жирного шрифта или расширенного подчеркивания может помочь пользователям с ограниченым зрением.
Кроме того, правильное использование стилей ссылок может сделать навигацию по сайту более интуитивной. Уникальные и консистентные стили ссылок на всех страницах сайта позволяют пользователям легко ориентироваться и быстро найти нужную информацию. Это особенно важно для больших и сложных сайтов с множеством разделов и страниц.
В общем, изменение стиля ссылок на веб-странице может создать приятное визуальное впечатление, сделать навигацию более удобной и помочь пользователям быстрее и проще переходить по сайту. Правильный выбор стиля ссылок может значительно улучшить пользовательский опыт и повысить эффективность работы с веб-страницей.
🌟 Видео
Как убрать подчёркивание ссылки на HTML,CSS.../ссылка без красного подчеркивания...Скачать

Плавное подчеркивание ссылок с помощью background-size в CSSСкачать

Урок №3. Псевдоклассы CSS. Как изменить цвет ссылки при наведении, посещении.Скачать

Анимация подчеркивания ссылок меню на чистом css | Links underline animation by css |html cssСкачать

Урок 125. Убрать подчеркивание ссылки. CSSСкачать

Все про html ссылки. Цвет, стилизация, атрибуты.Скачать

Рецепты CSS | Как настроить подчеркивание текстаСкачать

Уроки CSS Урок-13 Подчеркивание текстаСкачать

CSS: 20. Ссылки в CSSСкачать

Плавное подчёркивание ссылки при наведенииСкачать