Иногда, при посещении сайтов, возникают ситуации, когда нужно посмотреть код html страницы. Для этого в Google Chrome есть несколько удобных функций, которые позволяют показать и изучить html код сайта.
Одним из способов открыть код страницы в браузере является нажатие комбинации клавиш Ctrl + U. Это сочетание откроет окно с исходным кодом страницы.
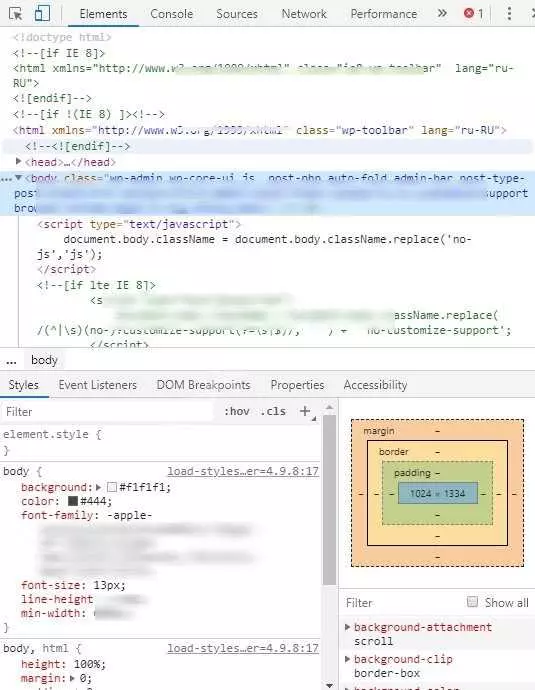
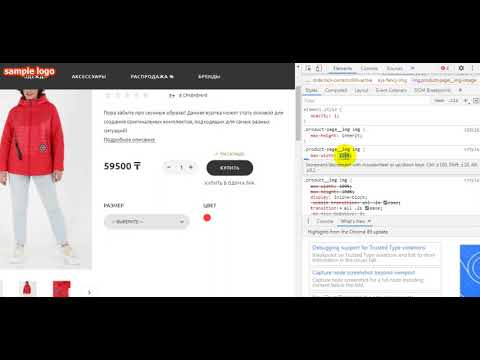
Еще один способ открыть код страницы – это найти нужный элемент на сайте и нажать правой кнопкой мыши. В выпадающем меню выберите пункт Просмотр кода элемента или Исследовать элемент (в зависимости от версии браузера). По умолчанию откроется вкладка Elements в инструментах разработчика, где вы сможете увидеть html код выделенного элемента.
Также в Google Chrome есть горячие клавиши для открытия кода страницы. Нажав Ctrl + Shift + I, вы откроете инструменты разработчика в режиме Элементы. Чтобы посмотреть html код целой страницы, перейдите на вкладку Sources и найдите нужный файл в левой панели. Для быстрого перехода к коду конкретного элемента на странице, щелкните по нему правой кнопкой мыши и выберите пункт Go to definition или Перейти к определению.
Таким образом, в Google Chrome есть несколько способов показать и изучить код страницы. Используя горячие клавиши, комбинации клавиш или инструменты разработчика, вы можете более детально изучить структуру и содержимое любого сайта.
- Сочетание клавиш для просмотра кода элемента на странице
- Открыть инструменты разработчика
- Показать код элемента клавишами
- Комбинация клавиш код страницы
- Как посмотреть код страницы в браузере
- Посмотреть код горячие клавиши
- Как показать код
- 1. Комбинация клавиш
- 2. Контекстное меню
- Горячие клавиши код страницы
- Как открыть код страницы клавишами в браузере
- Комбинация клавиш
- Открыть код страницы
- 🎥 Видео
Видео:Просмотр и изменение кода элемента (CSS) в ChromeСкачать

Сочетание клавиш для просмотра кода элемента на странице
В HTML-коде сайта каждый элемент имеет свой уникальный код, который можно просмотреть с помощью сочетания клавиш. Это очень удобная функция, которая позволяет быстро и легко получить доступ к исходному коду элемента в браузере Google Chrome.
Открыть инструменты разработчика
Чтобы посмотреть код элемента с помощью горячих клавиш, необходимо открыть инструменты разработчика в браузере. Сделать это можно несколькими способами:
- Нажать правой кнопкой мыши на интересующий элемент и выбрать пункт Просмотреть код элемента.
- Нажать клавишу F12 на клавиатуре.
- Комбинация клавиш Ctrl+Shift+I.
Показать код элемента клавишами
После открытия инструментов разработчика в браузере Google Chrome можно приступить к просмотру кода элемента. Для этого необходимо выполнить следующие действия:
- Выделить интересующий элемент на странице с помощью мыши.
- Нажать клавишу Ctrl+Shift+C.
После выполнения этих действий в правой части экрана откроется панель с исходным кодом выделенного элемента. В ней можно посмотреть HTML-код элемента, стили, а также другую информацию о нем.
Таким образом, с помощью сочетания клавиш Ctrl+Shift+C можно быстро и удобно просмотреть код элемента на странице в браузере Google Chrome. Эта функция очень полезна для разработчиков и тех, кто интересуется внутренним устройством веб-сайтов.
Видео:Как посмотреть и скопировать html код страницы сайта, открытьСкачать

Комбинация клавиш код страницы
Для того чтобы посмотреть код страницы нужно нажать сочетание клавиш Ctrl + Shift + I или F12. После нажатия этих комбинаций появится инструмент разработчика, где можно просмотреть код HTML-страницы.
Используя горячие клавиши, можно также открыть инструменты разработчика и просмотреть код страницы следующим образом: нажать правой кнопкой мыши на любом месте страницы, выбрать в контекстном меню пункт Просмотреть код элемента или Инспектировать.
Более того, инструменты разработчика предоставляют возможность исследовать код и изменять его. В этой панели можно также осуществлять редактирование, добавление и удаление элементов страницы, а также просматривать стили, скрипты и другие ресурсы, загружаемые сайтом.
Таким образом, комбинация клавиш для открытия кода страницы в браузере позволяет вам быстро и удобно изучать структуру и содержимое веб-страниц, а также вносить изменения в код сайта при необходимости.
Видео:Как в Google Chrome открыть код страницыСкачать

Как посмотреть код страницы в браузере
В браузере Google Chrome есть несколько способов открыть код страницы. Рассмотрим горячие клавиши, которые позволяют показать и посмотреть код элемента или всего сайта.
Первый способ — это использование комбинации клавиш Ctrl+Shift+I (или Cmd+Option+I на Mac), что откроет инструменты разработчика в Chrome. Затем можно выбрать вкладку Elements (Элементы) и визуально просмотреть исходный код страницы. Код отображается в виде древовидной структуры, отражающей иерархию HTML-элементов на странице.
Второй способ — это нажать правой кнопкой мыши на любую область страницы и выбрать пункт Просмотреть код страницы или Исследовать элемент в контекстном меню. Оба варианта открывают инструменты разработчика, и можно просмотреть исходный код страницы.
Видео:Изучаем DevTools в Google ChromeСкачать

Посмотреть код горячие клавиши
Клавиши сочетания позволяют быстро открыть код страницы в браузере, чтобы просмотреть и проанализировать его структуру и содержимое. Для этого есть несколько горячих клавиш, которые можно использовать в HTML-редакторе.
Сочетание клавиш Ctrl+U в браузере позволяет открыть код страницы. При этом открывается новая вкладка или окно, где можно увидеть HTML-код сайта.
Если вы хотите посмотреть код элемента, наведите на него курсор мыши и нажмите правую клавишу мыши. В контекстном меню выберите пункт Показать код элемента. Таким образом, вы получите доступ к HTML-коду этого элемента страницы.
Также вы можете использовать горячие клавиши для просмотра кода страницы. В браузере Хром сочетание клавиш Ctrl+Shift+I или F12 открывает инструменты разработчика. В них можно найти вкладку Elements или Элементы, где будет отображаться весь HTML-код страницы.
Теперь вы знаете, как посмотреть код страницы в браузере с помощью горячих клавиш или комбинации клавиш. Этот метод позволяет проанализировать HTML-структуру сайта и получить доступ к коду элементов на странице.
Видео:DevTools за 30 минут! (новичкам в HTML/CSS)Скачать

Как показать код
В браузере хром имеется возможность просмотра исходного кода страницы или сайта. Для этого существуют несколько способов. Рассмотрим горячие клавиши для показа кода страницы.
1. Комбинация клавиш
Самый простой и быстрый способ показать код страницы — использовать комбинацию клавиш. Нажмите клавиши Ctrl + Shift + I на клавиатуре одновременно, чтобы открыть инструменты разработчика в браузере.
2. Контекстное меню
Кроме комбинации клавиш, можно воспользоваться контекстным меню браузера для открытия инструментов разработчика. Щелкните правой кнопкой мыши на странице или элементе, для которого хотите посмотреть код, и выберите Просмотреть код страницы в контекстном меню.
После того как инструменты разработчика откроются, перейдите на вкладку Elements или Элементы, чтобы просмотреть HTML-код страницы. Вы увидите полный исходный код страницы, который можно изучать, анализировать и редактировать при необходимости.
Видео:Всё, Что Нужно Знать О Chrome DevTools. Продвинутый Курс Тестирование ПО. Занятие 5.Скачать

Горячие клавиши код страницы
В Chrome браузере есть множество горячих клавиш, которые позволяют открыть код страницы и узнать элементы, которые используются на веб-сайте. Несколько комбинаций клавиш помогут вам в этом:
Ctrl+Shift+I — это сочетание клавиш откроет панель разработчика в браузере Chrome. С помощью этой панели вы сможете просмотреть код HTML страницы, а также просмотреть и изменить значения CSS и JavaScript.
Ctrl+U — эта комбинация клавиш позволяет посмотреть исходный код HTML страницы в новой вкладке. Это может быть полезно, если вы хотите быстро узнать код страницы без открытия панели разработчика.
Ctrl+Shift+C — это сочетание клавиш позволяет выделить элемент на веб-странице и просмотреть его код в панели разработчика. При нажатии этой комбинации клавиш в вашем курсоре будет специальная стрелка, с помощью которой вы сможете выбрать интересующий вас элемент на странице.
Ctrl+Alt+I — эта комбинация клавиш позволяет открыть инспектор HTML кода в Chrome. Это отличный инструмент для быстрого просмотра и изменения HTML кода страницы.
С помощью этих горячих клавиш вы сможете быстро и удобно просмотреть исходный код HTML страницы в Chrome браузере, а также изучить различные элементы этой страницы.
Видео:Как посмотреть html код сайта или страницыСкачать

Как открыть код страницы клавишами в браузере
Каждый веб-разработчик, который занимается созданием и поддержкой сайтов, должен знать, как открыть код страницы клавишами и посмотреть его содержимое в HTML-формате. Без доступа к исходному коду сайта невозможно провести диагностику и вносить изменения.
Комбинация клавиш
- Сочетание клавиш
Ctrl + Shift + Iоткрывает инструменты разработчика в Chrome. - Переключиться в режим просмотра кода страницы можно, выбрав в инструментах разработчика вкладку Elements или Элементы.
Открыть код страницы
Чтобы посмотреть исходный код страницы, можно воспользоваться несколькими способами:
- Кликните по иконке с изображением курсора и молотка в правом верхнем углу инструментов разработчика. Этот способ открывает всю страницу кода целиком.
- Выберите нужный элемент на странице, щелкнув на него правой кнопкой мыши, и в контекстном меню выберите пункт Исследовать элемент или Inspect.
В результате откроется панель разработчика, в которой будет доступен код элемента страницы, выбранного в предыдущем шаге.
🎥 Видео
КАК ИЗМЕНИТЬ КОД СТРАНИЦЫСкачать

Как посмотреть код сайтаСкачать

Полное руководство по Google Forms - универсальный инструмент для опросов и сбора данных онлайн!Скачать

Как скопировать сайт за 5 минут? | Два способа, установка админки и загрузка на хостингСкачать

Chrome Dev Tools: Узнать неиспользуемый код CSS/JSСкачать

Chrome Extension - введение в разработку браузерных расширений #easyit #js #javascriptСкачать

Как посмотреть чужой код в html | Уроки HTML, CSSСкачать

Вкладка Network в Chrome DevToolsСкачать

Создание QR кода в Google Chrome 💻Скачать

Как ПОСМОТРЕТЬ код страницы с андроидаСкачать

Как дебажить JavaScript. Chrome DevToolsСкачать

Обзор DevTools за 30 минут для новичков HTML/CSS/JavaScriptСкачать

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионалаСкачать