В программировании часто возникает необходимость работать с большим количеством данных, структурированных по определенным правилам. Для этих целей применяются многомерные массивы. Двумерные массивы представляют собой упорядоченную коллекцию элементов, расположенных в виде таблицы, состоящей из строк и столбцов. Создание и работа с двумерными массивами в JavaScript — важнейший аспект программирования, с которым сталкиваются разработчики на ежедневной основе.
Создание двумерного массива в JavaScript — простой процесс, который требует всего лишь определенного синтаксиса и некоторых навыков программирования. Для создания двумерного массива необходимо объявить переменную, которая будет содержать массив элементов, разделенных на строки и столбцы. Определение размеров двумерного массива, количество строк и столбцов, обычно происходит вручную. Каждый элемент массива имеет два индекса: первый индекс отвечает за строку, второй индекс — за столбец.
При работе с многомерными массивами возникает необходимость в освоении различных методов и операций: добавление элемента, удаление элемента, изменение значения элемента и многое другое. Для работы с двумерными массивами в JavaScript существует обширное количество встроенных методов, позволяющих эффективно управлять данными. Например, метод push() позволяет добавить элемент в конец массива, метод pop() — удалить последний элемент из массива, метод splice() — добавить или удалить элементы массива в указанном месте. Эти методы являются универсальными и могут быть использованы для любого типа массивов, включая двумерные массивы.
- Двумерный массив JavaScript: особенности и преимущества
- Преимущества использования двумерных массивов в JavaScript:
- Что такое двумерный массив JavaScript?
- Пример использования двумерного массива JavaScript:
- Как создать двумерный массив в JavaScript?
- Как добавить элементы в двумерный массив JavaScript?
- Шаг 1: Создание пустого двумерного массива
- Шаг 2: Создание внутренних массивов
- Шаг 3: Добавление внутренних массивов в основной массив
- Шаг 4: Добавление элементов во внутренние массивы
- Как обратиться к элементам двумерного массива JavaScript?
- Как изменить элементы двумерного массива JavaScript?
- Как удалить элементы из двумерного массива JavaScript?
- Шаг 1: Определение позиции элемента для удаления
- Шаг 2: Удаление элемента с помощью метода splice()
- Пример: Удаление элемента из двумерного массива
- Как пройтись по всем элементам двумерного массива JavaScript?
- Использование вложенных циклов
- Использование метода forEach()
- Как выполнить операции с двумерными массивами JavaScript?
- Какие преимущества имеют двумерные массивы JavaScript?
- Примеры использования двумерного массива JavaScript
- 1. Хранение данных о студентах
- 2. Создание шахматной доски
- 3. Представление игрового поля
- 💥 Видео
Видео:JavaScript v. 2.0 Двумерные массивыСкачать

Двумерный массив JavaScript: особенности и преимущества
Особенностью двумерных массивов в JavaScript является то, что они позволяют хранить и организовывать данные в виде таблицы или сетки, что часто бывает полезно при работе с большим объемом данных. Двумерные массивы позволяют легко обращаться к элементам, находящимся на пересечении определенной строки и столбца.
Преимущества использования двумерных массивов в JavaScript:
- Структура данных: двумерные массивы позволяют организовывать данные в виде таблицы, что облегчает работу с большим объемом информации.
- Удобная навигация: с помощью двумерных массивов можно легко обращаться к конкретным элементам таблицы, указывая номер строки и столбца, а также изменять значения элементов.
- Многократное использование: двумерные массивы можно использовать для хранения различных типов данных, таких как числа, строки, объекты и т. д.
- Эффективность: благодаря специальной структуре данных, двумерные массивы обеспечивают быстрый доступ к элементам таблицы, что позволяет эффективно обрабатывать и анализировать данные.
Видео:Двумерный массив. Элементы главной диагонали. СуммаСкачать

Что такое двумерный массив JavaScript?
В JavaScript двумерный массив представляет собой структуру данных, которая содержит элементы, организованные в виде таблицы с двумя измерениями. Он представляет собой массив массивов, где каждый вложенный массив может содержать свой набор элементов.
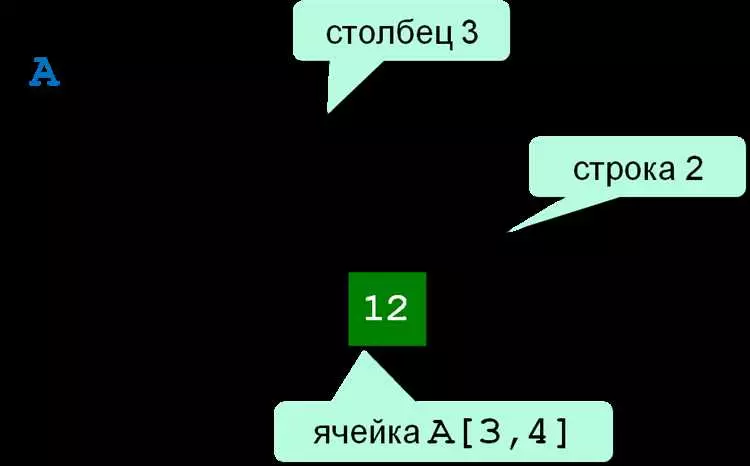
Каждый вложенный массив представляет собой ряд или строку таблицы, а элементы этого массива — ячейки этой строки. Таким образом, двумерный массив можно интерпретировать как набор строк и столбцов, где элементы расположены в определенном порядке.
Пример использования двумерного массива JavaScript:
Допустим, у нас есть массив, который представляет собой таблицу с оценками студентов с разных предметов:
const grades = [ [75, 80, 90], [85, 95, 70], [60, 75, 80] ]; В этом примере массив grades содержит три вложенных массива, представляющих оценки для каждого студента. Каждый вложенный массив содержит оценки для разных предметов.
Чтобы получить доступ к элементам двумерного массива, мы используем индексы дважды: один для выбора строки, а другой — для выбора элемента в этой строке. Например, чтобы получить оценку первого студента по первому предмету, мы можем использовать следующий код:
const firstStudentFirstGrade = grades[0][0]; В этом случае оценка 75 будет сохранена в переменной firstStudentFirstGrade.
Двумерные массивы в JavaScript часто используются для представления данных, структур таблиц и различных матрицальных операций. Они предоставляют удобный способ организации и манипуляции данными, которые имеют несколько измерений или группировок.
Видео:Урок 25. Работа с матрицамиСкачать

Как создать двумерный массив в JavaScript?
Существует несколько способов создания двумерных массивов в JavaScript:
1. Использование литерала массива:
Можно создать двумерный массив, используя литерал массива и заполнив его другими массивами внутри:
var twoDimensionalArray = [[1, 2, 3], [4, 5, 6], [7, 8, 9]];
2. Использование цикла:
Можно создать двумерный массив, используя цикл и заполнив его значениями:
var size = 3; var twoDimensionalArray = []; for (var i = 0; i < size; i++) { twoDimensionalArray[i] = []; for (var j = 0; j < size; j++) { twoDimensionalArray[i][j] = i + j; } }
Теперь у вас есть двумерный массив и вы можете выполнять с ним различные операции, такие как доступ к элементам, изменение значений и другие.
Запомните, что индексы в двумерных массивах начинаются с 0, поэтому доступ к элементу будет выглядеть следующим образом:
console.log(twoDimensionalArray[0][0]); // Выведет 0 console.log(twoDimensionalArray[1][2]); // Выведет 3
Теперь вы знаете, как создать двумерный массив в JavaScript и можете использовать его в своих проектах.
Видео:42. Двумерный массивСкачать

Как добавить элементы в двумерный массив JavaScript?
Шаг 1: Создание пустого двумерного массива
Первым шагом необходимо создать пустой двумерный массив, который будет содержать другие массивы в качестве элементов.
let myArray = []; Шаг 2: Создание внутренних массивов
Далее необходимо создать внутренние массивы, которые будут добавляться в основной двумерный массив. Эти массивы будут содержать элементы.
let innerArray1 = [1, 2, 3]; let innerArray2 = [4, 5, 6]; Шаг 3: Добавление внутренних массивов в основной массив
После создания внутренних массивов их необходимо добавить в основной двумерный массив с помощью метода push().
myArray.push(innerArray1); myArray.push(innerArray2); Шаг 4: Добавление элементов во внутренние массивы
Теперь можно добавлять элементы в уже созданные внутренние массивы. Для этого нужно обратиться к внутреннему массиву по индексу и использовать метод push().
myArray[0].push(4); myArray[1].push(7); Теперь в двумерном массиве myArray есть два внутренних массива: [1, 2, 3, 4] и [4, 5, 6, 7].
Таким образом, можно добавлять элементы в двумерный массив, создавая внутренние массивы и добавляя их в основной массив, а затем добавляя элементы во внутренние массивы.
Видео:Двумерный массив инициализация. Двумерный массив индексы. Синтаксис. Пример. Урок #31Скачать

Как обратиться к элементам двумерного массива JavaScript?
Например, у нас есть двумерный массив arr, в котором хранятся числа:
var arr = [[1, 2, 3], [4, 5, 6], [7, 8, 9]];
Чтобы обратиться к элементу с индексом 1 внутреннего массива с индексом 0, необходимо написать:
var element = arr[0][1]; // элемент = 2
В данном примере мы обращаемся к внешнему массиву с индексом 0 и получаем на нулевой позиции элемент со значением 2.
for (var i = 0; i < arr.length; i++) { for (var j = 0; j < arr[i].length; j++) { console.log(arr[i][j]); } } Теперь вы знаете, как обратиться к элементам двумерного массива JavaScript. Используйте эту информацию для работы с массивами любой сложности!
Видео:Двумерные массивы вывод. Заполнение. Двумерный массив циклы. C++ для начинающих. #32Скачать

Как изменить элементы двумерного массива JavaScript?
Для изменения элементов двумерного массива JavaScript необходимо указать индекс ряда и индекс столбца соответствующего элемента. Затем этому элементу можно присвоить новое значение.
Допустим, у нас есть двумерный массив arr со следующими значениями:
let arr = [[1, 2, 3], [4, 5, 6], [7, 8, 9]]; Чтобы изменить значение элемента с индексом i в ряду с индексом j, нужно записать:
arr[i][j] = newValue; Например, чтобы заменить значение элемента с индексом 1 в ряду с индексом 0, можно использовать следующий код:
arr[0][1] = 10; После выполнения этой операции, двумерный массив arr будет иметь следующий вид:
[[1, 10, 3], [4, 5, 6], [7, 8, 9]]; Таким образом, изменение элементов двумерного массива JavaScript осуществляется путем доступа к соответствующим индексам элемента и присвоения ему нового значения.
Видео:Двумерный массив | Фрагмент лекции JavaRush - университетаСкачать

Как удалить элементы из двумерного массива JavaScript?
В JavaScript можно легко удалять элементы из двумерного массива с помощью метода splice(). Этот метод позволяет удалить один или несколько элементов из массива и, при необходимости, вставить новые элементы на их место.
Шаг 1: Определение позиции элемента для удаления
Прежде чем удалять элемент из двумерного массива, необходимо определить его позицию. Это можно сделать с помощью метода indexOf(), который возвращает индекс первого вхождения элемента в массиве. Например, если мы хотим удалить элемент с значением apple из массива fruits:
var fruits = [[apple, banana], [orange, grape], [watermelon, kiwi]]; var elementPosition = fruits[0].indexOf(apple); // возвращает 0Здесь мы обращаемся к первому подмассиву fruits[0] и вызываем метод indexOf(), чтобы найти позицию элемента apple. Метод indexOf() возвращает 0, потому что элемент apple имеет индекс 0 в подмассиве fruits[0].
Шаг 2: Удаление элемента с помощью метода splice()
После того, как мы определили позицию элемента, мы можем использовать метод splice() для его удаления из массива. Метод splice() принимает два параметра: позицию элемента и количество элементов, которые нужно удалить. Вот пример:
fruits[0].splice(elementPosition, 1);Этот код удаляет один элемент начиная с позиции elementPosition в подмассиве fruits[0].
Пример: Удаление элемента из двумерного массива
var fruits = [[apple, banana], [orange, grape], [watermelon, kiwi]]; function removeElement(array, element) { var elementPosition = array[0].indexOf(element); array[0].splice(elementPosition, 1); } removeElement(fruits, apple); Этот пример показывает функцию removeElement(), которая принимает двумерный массив и элемент для удаления. Внутри функции определяется позиция элемента с помощью indexOf() и затем удаляется с помощью splice(). После удаления элемента, массив fruits будет иметь вид [[banana], [orange, grape], [watermelon, kiwi]].
Повторяя шаги 1 и 2, вы можете удалять элементы из любого двумерного массива в JavaScript.
Видео:Двумерный массив что это. Многомерные массивы. Пример. Теория. Что такое массив. Array. C++ #30Скачать

Как пройтись по всем элементам двумерного массива JavaScript?
Двумерные массивы представляют собой структуру данных, которая содержит элементы в виде таблицы. Для обработки всех элементов такого массива в JavaScript можно использовать циклы.
Использование вложенных циклов
Наиболее простым способом является использование вложенных циклов – внешнего цикла для итерации по строкам массива и внутреннего цикла для итерации по столбцам каждой строки. Вот пример кода:
var array = [[1, 2, 3], [4, 5, 6], [7, 8, 9]]; for (var i = 0; i < array.length; i++) { for (var j = 0; j < array[i].length; j++) { console.log(array[i][j]); } }
Использование метода forEach()
Другим способом является использование метода forEach(), который доступен для массивов в JavaScript. Этот метод позволяет применить функцию к каждому элементу массива без использования циклов. Пример кода:
var array = [[1, 2, 3], [4, 5, 6], [7, 8, 9]]; array.forEach(function(row) { row.forEach(function(element) { console.log(element); }); });
Оба метода позволяют пройтись по всем элементам двумерного массива JavaScript, но выбор конкретного способа зависит от ваших предпочтений и требований проекта.
Видео:Как вывести в HTML любую таблицу из объекта или массива JavaScriptСкачать

Как выполнить операции с двумерными массивами JavaScript?
Одна из основных операций с двумерными массивами - доступ к элементам. Для доступа к элементу двумерного массива необходимо указать индексы как для внешнего массива, так и для внутреннего массива. Например, для доступа к элементу массива с индексами [i][j] нужно написать arr[i][j], где arr - двумерный массив.
Операции с двумерными массивами включают также и создание массива, заполнение его значениями и изменение уже существующих элементов. Для создания пустого двумерного массива можно использовать следующий синтаксис:
let arr = [];
Для заполнения двумерного массива значениями можно использовать вложенные циклы. Один цикл будет перебирать внешний массив, а второй цикл - внутренний массив. Например, следующий код создаст двумерный массив размером 3x3 и заполнит его значениями от 1 до 9:
let arr = []; let count = 1; for (let i = 0; i < 3; i++) { arr[i] = []; for (let j = 0; j < 3; j++) { arr[i][j] = count; count++; } } После создания двумерного массива и заполнения его значениями можно выполнять различные операции с его элементами. Например, можно изменять значения элементов, обращаясь к ним по индексам, и использовать полученные значения для решения задач, например, для вычисления суммы элементов или нахождения максимального элемента.
let arr = [[1, 2, 3], [4, 5, 6], [7, 8, 9]]; let table =
; for (let i = 0; i < arr.length; i++) { table += ; for (let j = 0; j < arr[i].length; j++) { table += + arr[i][j] + ; } table += ; } table +=
; document.getElementById(myTable).innerHTML = table; В данной статье были рассмотрены основные операции с двумерными массивами JavaScript. Эти операции позволяют работать с данными в виде таблиц и матриц, что может быть очень полезно при решении различных задач программирования.
Видео:ДВУМЕРНЫЙ МАССИВ В C# | МНОГОМЕРНЫЕ МАССИВЫ В СИ ШАРП | ЧТО ТАКОЕ МАССИВЫ | ИЗУЧЕНИЕ C# | УРОК # 29Скачать

Какие преимущества имеют двумерные массивы JavaScript?
- Организация структурированных данных: Двумерные массивы позволяют организовать данные в удобном и логичном формате. Их использование позволяет легко представлять информацию, которая имеет две или более измерения, например, таблицы, сетки или матрицы.
- Удобный доступ к элементам: Благодаря своей структуре, двумерные массивы позволяют быстро и удобно получать доступ к элементам. С использованием индексов, можно легко получить доступ к любому элементу по его координатам в массиве.
- Удобные операции с данными: Двумерные массивы обеспечивают удобные возможности для выполнения различных операций с данными. Например, с использованием циклов, можно легко выполнять итерацию по всем элементам массива или применять различные алгоритмы для обработки данных.
- Гибкость и масштабируемость: Двумерные массивы позволяют легко изменять и расширять свою размерность в зависимости от потребностей. Можно добавлять новые строки или столбцы, удалять элементы или изменять их значения.
- Удобство работы с матрицами и графами: Двумерные массивы являются основой для работы с матрицами и графами в программировании. Они помогают удобно представлять и оперировать сложными структурами данных, такими как матрицы смежности, матрицы инцидентности, а также графы и их алгоритмы.
Использование двумерных массивов в JavaScript позволяет упростить и оптимизировать работу с данными, а также решать разнообразные задачи, связанные с обработкой и анализом данных.
Видео:#8 Вывод таблицы с журналами на JavaScript, работа с DOMСкачать

Примеры использования двумерного массива JavaScript
Вот несколько примеров, как можно использовать двумерный массив:
1. Хранение данных о студентах
Можно использовать двумерный массив для хранения данных о студентах, таких как их имена, возраст, и оценки по различным предметам. Каждый студент будет представлен в виде отдельного подмассива, содержащего его данные.
let students = [ [Иван, 20, [4, 5, 4]], [Мария, 19, [5, 5, 4]], [Алексей, 21, [4, 3, 3]] ]; 2. Создание шахматной доски
Двумерный массив можно использовать для создания шахматной доски, где каждая клетка представлена в виде отдельного подмассива. Это позволяет легко обращаться к нужной клетке по ее координатам.
let chessboard = [ [?, ?, ?, ?, ?, ?, ?, ?], [?, ?, ?, ?, ?, ?, ?, ?], [, , , , , , , ], [, , , , , , , ], [, , , , , , , ], [, , , , , , , ], [?, ?, ?, ?, ?, ?, ?, ?], [?, ?, ?, ?, ?, ?, ?, ?] ]; 3. Представление игрового поля
Двумерный массив может быть использован для представления игрового поля или лабиринта, где каждая ячейка определяет состояние определенного места. Например, можно использовать числа для обозначения пустых ячеек и препятствий.
let gameField = [ [0, 0, 0, 0, 0, 0, 0, 0], [0, 1, 1, 0, 1, 1, 1, 0], [0, 1, 2, 0, 0, 0, 1, 0], [0, 1, 1, 1, 0, 1, 1, 0], [0, 0, 0, 1, 0, 1, 0, 0], [0, 1, 1, 1, 0, 1, 3, 0], [0, 1, 0, 0, 0, 0, 0, 0], [0, 0, 0, 0, 0, 0, 0, 0] ]; Это лишь некоторые примеры использования двумерного массива JavaScript. Возможности его применения в программировании ограничены только вашей фантазией.
💥 Видео
Java для начинающих. Урок 13: Многомерные массивы.Скачать

Двумерные массивы в C++ | Главная и побочная диагональ матрицыСкачать

javascript задачи и решения с объяснением.Двумерный массив ,вложенный цикл.Скачать

Урок 12. JavaScript. Методы массивов (forEach, map, filter, reduce, find, findIndex). Js Массивы.Скачать

Двумерные массивы в JavaScriptСкачать

Практика 5 "Работа с матрицами"Скачать

Ввод и вывод матриц в c++Скачать

Разбор тестовых заданий: Заполнение матрицы спиралью | JavaScriptСкачать

Топ-12 фишек программирования на JavaScript с массивами. Ты просто обязан их знать!Скачать