Миниатюры — это визуальные образцы, которые используются для привлечения внимания к конкретной статье или посту в блоге. Они играют важную роль в создании привлекательного и информативного контента. Если вы занимаетесь блогингом или ведете веб-сайт, то, скорее всего, вам приходится регулярно создавать миниатюры для своих публикаций.
Однако создание этих миниатюр может быть довольно трудоемким и занимать много времени. Но есть решение этой проблемы — использование автоматического постера для миниатюр. Этот инструмент позволяет с легкостью создавать и вставлять миниатюры в ваши статьи без необходимости ручно редактировать их размер и формат.
Автоматический постер для миниатюр работает на основе специального алгоритма, который автоматически создает и редактирует миниатюры изображений, загружаемых на ваш веб-сайт или блог. Вам просто нужно выбрать изображение, которое нужно использовать в качестве миниатюры, и постер самостоятельно подгонит его под требуемый размер и формат.
Использование автоматического постера для миниатюр позволяет значительно сэкономить время и усилия при создании и обновлении контента на вашем веб-сайте или блоге. Также это помогает вам поддерживать согласованный и профессиональный вид ваших публикаций, что привлекает больше читателей и повышает степень доверия к вашему контенту.
- Основы использования автоматического постера для миниатюр в блоге
- Как работает автоматический постер для миниатюр?
- Преимущества использования автоматического постера для миниатюр
- Зачем нужен автоматический постер для миниатюр
- Преимущества использования автоматического постера для миниатюр
- Как выбрать подходящий автоматический постер для миниатюр
- 1. Функциональность и возможности настройки
- 2. Легкость использования и настройки
- 3. Совместимость и интеграция
- Как установить и настроить автоматический постер для миниатюр
- Установка плагина
- Настройка плагина
- Какой формат изображения лучше использовать в автоматическом постере для миниатюр
- Советы для выбора формата изображения:
- Рекомендации по размеру и расположению:
- Как оптимизировать изображения для использования в автоматическом постере для миниатюр
- Как настроить автоматическое обновление миниатюр при изменении изображений в блоге
- 🌟 Видео
Видео:Автоматическое создание миниатюр на сайте WordPressСкачать

Основы использования автоматического постера для миниатюр в блоге
Как работает автоматический постер для миниатюр?
Когда вы загружаете изображение на свой блог, автоматический постер для миниатюр обрабатывает и изменяет размер изображения так, чтобы оно соответствовало требуемым размерам миниатюры на вашем блоге. Затем он добавляет это изображение в качестве миниатюры к вашему посту автоматически.
Преимущества использования автоматического постера для миниатюр
Использование автоматического постера для миниатюр в блоге имеет множество преимуществ:
| 1. | Экономия времени: вам не нужно вручную изменять размеры изображения и добавлять его в качестве миниатюры к посту каждый раз. |
| 2. | Улучшение пользовательского опыта: миниатюры помогают сделать ваш блог более привлекательным и организованным для читателей. |
| 3. | Улучшение SEO: миниатюры могут быть использованы в качестве превью к вашим постам и помочь улучшить позиции вашего блога в поисковых системах. |
Общий подход к использованию автоматического постера для миниатюр в блоге включает в себя загрузку изображения на ваш блог с помощью постера и настройку размера миниатюры, которую вам нужно добавить к каждому посту. Далее, автоматический постер для миниатюр сам обработает изображение и добавит его в качестве миниатюры к вашему посту.
В конечном итоге, использование автоматического постера для миниатюр поможет вам улучшить внешний вид и функциональность вашего блога, а также сэкономить ваше время, которое можно потратить на создание еще больше интересного контента.
Видео:Быстрое создание миниатюр #WordPress. Плагин Simple Image SizesСкачать

Зачем нужен автоматический постер для миниатюр
Основная цель использования автоматического постера для миниатюр — сократить время и усилия, затрачиваемые на создание и добавление изображений к записям в блоге. Вместо того чтобы вручную загружать и редактировать каждую миниатюру, автоматический постер позволяет быстро и эффективно создавать и добавлять изображения прямо в процессе написания поста.
Преимущества использования автоматического постера для миниатюр
- Экономия времени: Автоматический постер для миниатюр позволяет значительно сократить время, затрачиваемое на создание и добавление изображений к записям в блоге. Вместо того чтобы редактировать каждую миниатюру вручную, автоматический постер позволяет быстро создавать и добавлять изображения в процессе написания поста.
- Улучшенная визуальная привлекательность: Миниатюры играют важную роль в создании визуально привлекательного блога. Автоматический постер для миниатюр позволяет создавать высококачественные и привлекательные изображения, которые будут привлекать внимание читателей и делать блог более интересным.
- Повышение уровня профессионализма: Использование автоматического постера для миниатюр позволяет создавать профессионально выглядящие изображения, что делает блог более профессиональным и увеличивает доверие читателей к его содержимому.
- Улучшение SEO: Миниатюры также могут быть использованы для улучшения поисковой оптимизации блога. Автоматический постер для миниатюр позволяет добавлять ключевые слова и описания к изображениям, что помогает повысить видимость блога в поисковых системах.
В целом, использование автоматического постера для миниатюр является полезным инструментом для блоггеров и владельцев сайтов, которые хотят сэкономить время и усилия, улучшить визуальное привлекательность блога и повысить уровень его профессионализма.
Видео:Массовое создание страниц Wordpress плагин WP All ImportСкачать

Как выбрать подходящий автоматический постер для миниатюр
Выбор подходящего автоматического постера для миниатюр важен для эффективного использования этой функции. Вот несколько важных факторов, которые следует учитывать при выборе:
1. Функциональность и возможности настройки
При выборе автоматического постера для миниатюр обратите внимание на его функциональные возможности. Убедитесь, что вы сможете настраивать его в соответствии со своими потребностями блога или сайта. Некоторые из функций, которые следует искать, включают:
Автоматическое создание миниатюр: Убедитесь, что постер может генерировать миниатюры автоматически, чтобы вы экономили время на ручном создании изображений.
Выбор изображения: Проверьте, позволяет ли постер выбирать изображение из поста, а не только использовать первое изображение, найденное на странице.
Настройка размеров и пропорций: Удостоверьтесь, что у вас есть возможность настраивать размеры и пропорции миниатюр в соответствии с вашим дизайном и предпочтениями.
2. Легкость использования и настройки
Второй важный аспект — это легкость использования и настройки автоматического постера для миниатюр. Проверьте, насколько просто и интуитивно понятно взаимодействовать с постером, чтобы создавать и настраивать миниатюры. Это поможет вам сэкономить время и упростить процесс.
Также обратите внимание на наличие возможности предварительного просмотра миниатюр до их публикации. Эта функция позволит вам увидеть, как будут выглядеть миниатюры в вашем конкретном дизайне и внести необходимые корректировки, если это потребуется.
3. Совместимость и интеграция
Убедитесь, что выбранный вами автоматический постер для миниатюр совместим с вашей платформой блога или CMS. Проверьте, доступны ли плагины или расширения для выбранной платформы, чтобы легко интегрировать постер в ваше существующее окружение без дополнительных сложностей или затрат.
Заключение
Выбор подходящего автоматического постера для миниатюр может существенно улучшить качество и привлекательность вашего блога или сайта. Обратите внимание на функциональность, легкость использования и совместимость постеров, чтобы сделать правильный выбор и использовать его эффективно для создания привлекательных и информативных миниатюр.
Видео:Курс по WordPress // Урок 9. Вывод постов в блогеСкачать

Как установить и настроить автоматический постер для миниатюр
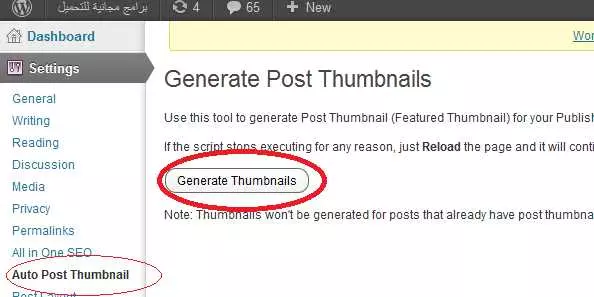
Установка плагина
Для начала вам понадобится плагин для автоматического постера миниатюр. Перейдите на сайт wordpress.org и найдите плагин, который лучше всего подходит для ваших потребностей. Скачайте плагин на свой компьютер.
Затем войдите в административную панель вашего блога и перейдите в раздел Плагины. Нажмите на кнопку Добавить новый и выберите пункт Загрузить плагин. Загрузите плагин с вашего компьютера и нажмите на кнопку Установить сейчас.
Настройка плагина
После установки плагина перейдите в раздел Плагины и найдите плагин для автоматического постера миниатюр. Активируйте его, нажав на кнопку Активировать.
Затем перейдите в раздел Настройки и найдите настройки плагина. Вам могут быть доступны различные параметры, позволяющие настроить автоматический постер миниатюр. Например, вы можете выбрать размер миниатюры, указать категории постов, для которых будет генерироваться миниатюра, задать способ генерации миниатюры и другие параметры.
После того, как вы настроили плагин, не забудьте сохранить изменения. Теперь автоматический постер для миниатюр должен быть готов к работе.
Важно помнить, что работа автоматического постера для миниатюр зависит от правильной конфигурации и настроек плагина. Поэтому внимательно изучите документацию плагина и убедитесь, что все настройки выполнены правильно.
Теперь у вас должно быть понимание того, как установить и настроить автоматический постер для миниатюр в вашем блоге. Это очень полезный инструмент, который поможет вам сэкономить время и улучшить внешний вид вашего контента. Не стесняйтесь экспериментировать с различными настройками и выберите оптимальные для ваших потребностей.
Видео:Курс по WordPress | Урок 7 Шаблоны постов, страниц | Академия вёрсткиСкачать

Какой формат изображения лучше использовать в автоматическом постере для миниатюр
Выбор правильного формата изображения очень важен при использовании автоматического постера для создания миниатюр в блоге. Правильный формат не только обеспечит красивый и четкий вид миниатюры, но и сделает ее загрузку быстрой и эффективной.
Советы для выбора формата изображения:
1. JPEG: Очень популярный формат, которым можно с легкостью управлять и сжимать. Он обеспечивает хорошее качество и сохраняет детали изображения. JPEG идеально подходит для фотографий, изображений с реалистичными тональностями и переходами.
2. PNG: Формат, подходящий для графических изображений с прозрачностью и высоким качеством цветопередачи. PNG обеспечивает сохранение строгих и четких линий, поэтому подходит для логотипов и иллюстраций.
3. GIF: Рекомендуется использовать формат GIF для анимаций или изображений с ограниченным количеством цветов. Он подходит для создания простых анимированных миниатюр или всяких маленьких иконок.
4. WEBP: Это новый формат, разработанный компанией Google, который обеспечивает высокую степень сжатия без потери качества. WEBP идеально подходит для создания миниатюр с коротким временем загрузки.
Рекомендации по размеру и расположению:
Помимо выбора правильного формата, также важно учитывать размер и расположение изображения в автоматическом постере для миниатюр. Рекомендуется выбирать изображения с разрешением, соответствующим требуемому размеру миниатюры, чтобы избежать увеличения размера файла и ухудшения качества.
Кроме того, займите время для настройки и калибровки автоматического постера, чтобы он автоматически обрезал и выравнивал изображения для лучшего отображения миниатюр. Это поможет создать единообразный и профессиональный вид в блоге.
| Формат | Применение | Преимущества | Недостатки |
|---|---|---|---|
| JPEG | Фотографии, реалистичные изображения | Хорошее качество, компрессия | Расплывчатые границы, больший размер файла |
| PNG | Иллюстрации, логотипы, изображения с прозрачностью | Высокое качество, прозрачность | Больший размер файла |
| GIF | Анимации, изображения с ограниченным количеством цветов | Анимация, простота | Ограниченные возможности цветопередачи |
| WEBP | Любое изображение с коротким временем загрузки | Высокое сжатие без потери | Ограниченная поддержка браузерами |
Окончательный выбор формата изображения в автоматическом постере для миниатюр зависит от ваших нужд и предпочтений. Рассмотрите требования вашего блога и выберите формат, который лучше всего соответствует вашим целям.
Видео:Запрет генерации создания миниатюр на WordPress. Оптимизация сайта WordPressСкачать

Как оптимизировать изображения для использования в автоматическом постере для миниатюр
Вот несколько советов о том, как оптимизировать изображения для использования в автоматическом постере для миниатюр:
1. Правильный выбор формата изображения:
Выбор правильного формата изображения может значительно сократить размер файла и улучшить качество изображения. Для фотографий и изображений с большим количеством цветов лучше всего использовать формат JPEG. Для изображений с меньшим количеством цветов и прозрачными фонами лучше всего использовать формат PNG.
2. Размер изображения:
Подгоните размер изображения под требуемые размеры миниатюры в постере. Это может позволить существенно сократить размер файла и ускорить загрузку страницы.
3. Компрессия изображения:
Используйте инструменты для компрессии изображений, чтобы сократить их размер без потери качества. Существует множество онлайн-сервисов и программных инструментов для сжатия изображений, которые помогут оптимизировать размер файла.
4. Использование атрибутов width и height:
Укажите размеры изображения через атрибуты width и height в теге <img>. Это позволит браузеру зарезервировать место для изображения заранее и избежать скачков в макете страницы при его загрузке.
5. Использование Lazy Loading:
Используйте технику ленивой загрузки (Lazy Loading), которая загружает изображения только при прокрутке страницы до того места, где они находятся. Это поможет ускорить первоначальную загрузку страницы и снизить количество запросов к серверу.
Следуя этим советам, вы сможете оптимизировать изображения для использования в автоматическом постере для миниатюр, сэкономить место, повысить скорость загрузки и улучшить пользовательский опыт на своем блоге.
Видео:Самое полное руководство по Advanced Custom Fields. Перенос сложной верстки на WordPressСкачать

Как настроить автоматическое обновление миниатюр при изменении изображений в блоге
В создании привлекательного и профессионального вида блога очень важную роль играют миниатюры изображений. Они помогают привлечь внимание читателей и сделать контент более привлекательным. Однако, не всегда удается постоянно обновлять миниатюры вручную, особенно при большом объеме контента. В таких случаях автоматическое обновление миниатюр становится настоящим спасением.
Для настройки автоматического обновления миниатюр при изменении изображений, необходимо воспользоваться специальными инструментами и плагинами. Во-первых, вам потребуется установить плагин для работы с изображениями, который позволит изменять размер и создавать миниатюры автоматически.
Когда плагин будет установлен и активирован, следующим шагом будет настройка его параметров. В основном, в плагинах такого типа предусмотрены настройки автоматического обновления миниатюр при изменении оригинальных изображений.
При настройке следует обратить внимание на следующие параметры:
- Размеры миниатюр: выберите необходимый размер для миниатюр. Обычно плагин предлагает несколько предопределенных размеров.
- Оптимизация изображений: включите опцию оптимизации изображений, чтобы уменьшить их размер и улучшить скорость загрузки сайта.
- Автоматическое обновление: активируйте опцию автоматического обновления миниатюр при изменении оригинальных изображений.
После настройки плагина, каждый раз, когда вы загружаете или изменяете изображение в блоге, плагин автоматически создаст и обновит миниатюру в соответствии с выбранными параметрами. Таким образом, вам не придется заботиться о создании миниатюр вручную, и ваш блог будет всегда выглядеть аккуратно и профессионально.
Однако, не забывайте проверять, что созданные миниатюры выглядят корректно на различных устройствах и экранах, так как разные темы и плагины могут требовать разных размеров миниатюр. В случае необходимости, вы можете изменить параметры плагина или добавить дополнительные настройки для конкретных случаев.
Не забудьте регулярно обновлять плагины и проводить тестирование, чтобы гарантировать правильную работу автоматического обновления миниатюр в вашем блоге.
🌟 Видео
WordPress 2022. Кастомные типы постовСкачать

Урок 5. Вывод постов | Курс по WordPress | Академия вёрсткиСкачать

Основы WordPress. Серия девятая. МиниатюрыСкачать

Размеры изображений в WordPressСкачать

Создание миниатюр в WordPress.Скачать

4. Школьный сайт на Wordpress бесплатно. Создание постов (записей)Скачать

Kama Thumbnail - создание картинок-миниатюр к постам по требованию (обзор плагина)Скачать

WordPress - плагин Regenerate Thumbnails. Уроки WordPress. Урок #20Скачать

Вывод миниатюры записи wordpressСкачать

Работа в админке WordPress #5: добавление контента – страницыСкачать

WordPress изменить страницу записей | Меняем страницу выведения блога (записей, новостей)Скачать

Создание записей с фронтенда. Эпизод 1. Настройка окруженияСкачать